Herausheben.
Verankern.
Erklären.
Stimmung vermitteln.
Flankieren und begleiten.
Sachverhalte werden durch visuelle Unterstützung zugänglicher und merkbarer.

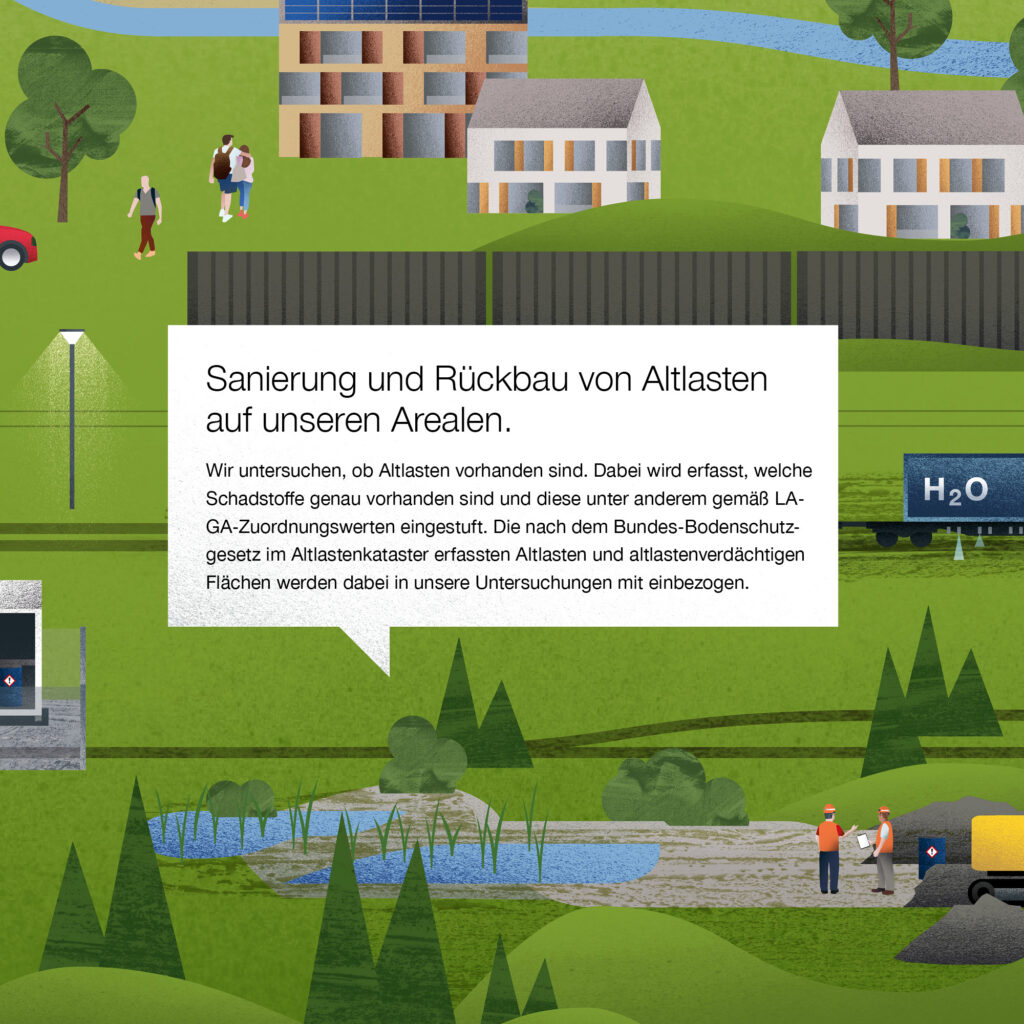
Infografik – Erklären und zugänglich machen
Darstellung von Ist- und Soll-Zuständen, Strategische Absichtserklärungen, Arbeitsgrundlagen, für Schulungen, Presse, interne Gremien. Der Bilderbuch-artige Look kommt nicht von ungefähr und ermöglicht das Aufzeigen von Abläufen und Gewichtungen. Solche Visuals eignen sich – meistens kommentiert, Schritt für Schritt in Präsentationen oder als Arbeits-Visuals –, abstrakte Sachverhalte zu erklären und zu verankern, die in der Folge von den Empfängern besser weitergetragen werden können.
→ zum Case


Illustration – Erlebbar machen
Illustrationen als Keyvisuals, die einen Kontext thematisieren, aber auch anreichern und verschönern.
→ zum Case

Illustration – Flankieren und begleiten
Illustrationen, die Instruktionen begleiten und verbale Anmerkungen und Aufforderungen leichter erfassbar – und leichter verdaulich – machen.
→ zum Case


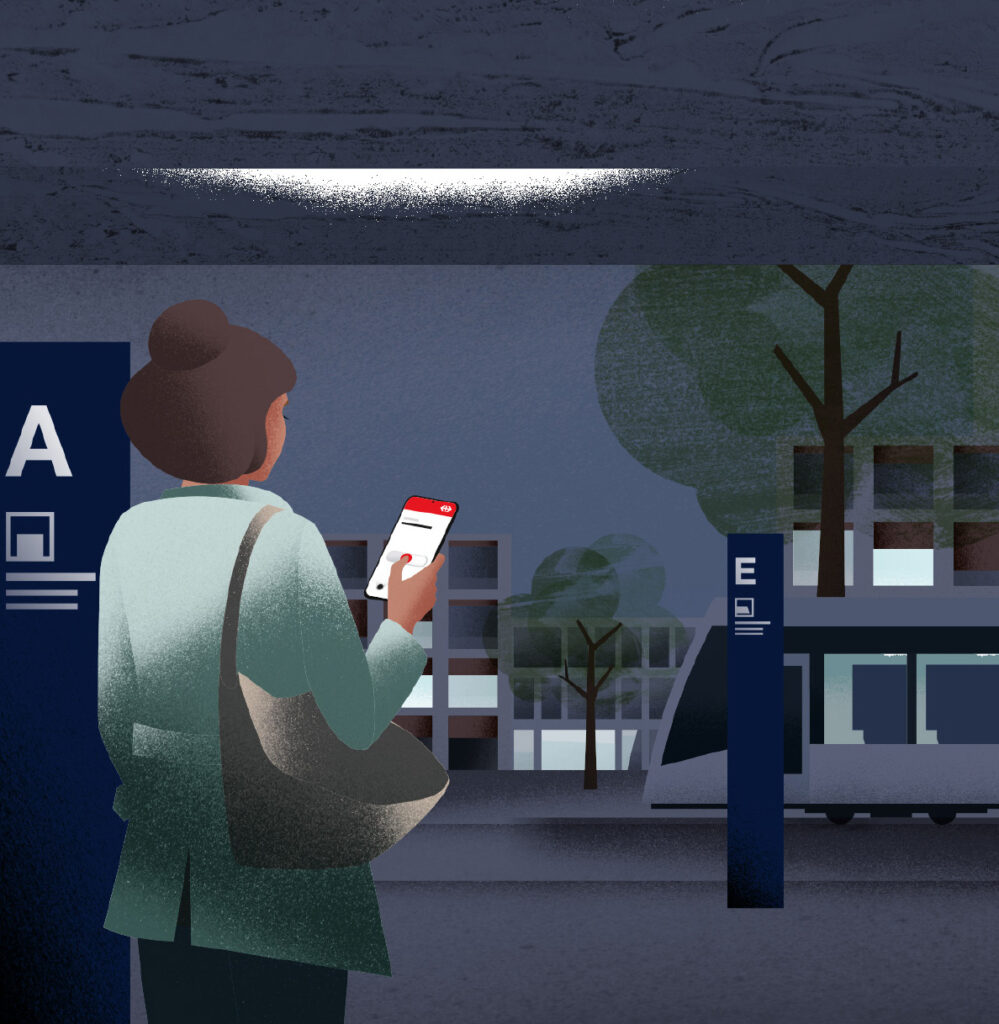
Illustration – Thematisieren, Stimmung vermitteln
Illustrationen, um eine Sach- oder Ausgangslage in eine beabsichtigte definierte Stimmungslage zu setzen; um ein Thema in eine gewisse Richtung zu lenken.
→ zum Case

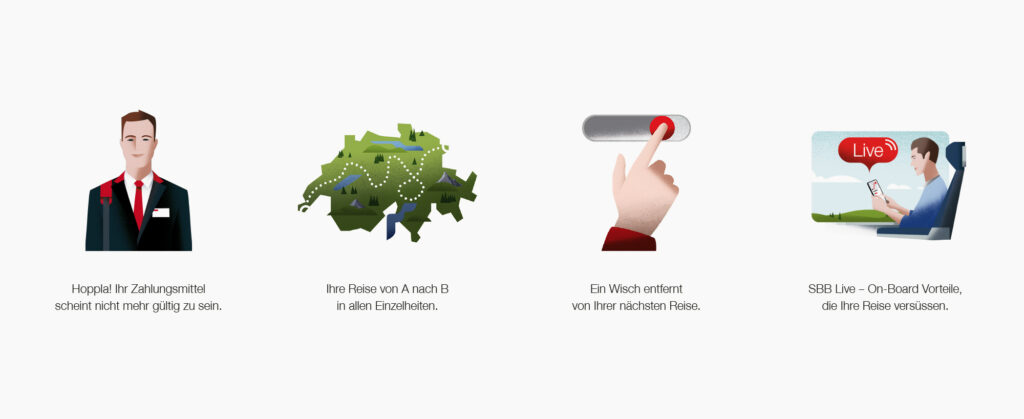
Illustration – Didaktik unterstützen
Illustrationen zur Anreicherung von didaktischen Massnahmen; zur Unterstützung von digitalen Lernformaten. Inhalte sollen leichter vermittelt und besser merkbar werden, nebst dem Herstellen einer attraktiven E-Learning-Oberfläche. Sehr viele Illustrationen erfordern zudem einen effizient herstellbaren Stil.
→ zum Case




Möchtest du uns besser kennenlernen?
Stelle uns spezifische Fragen zu deinem Projekt ganz unverbindlich. Rufe uns an, schreibe uns eine E-Mail oder nutze unser Formular. Wir hören und lesen gerne von dir!